この記事では上記のコンポーネントを Tailwind CSS で作る方法を記載します。
『手順や作業ステップを表すコンポーネント』なので、ここでは勝手に『ステップコンポーネント』と呼んでいます。
ステップ間の斜め線の作り方が CSS の border プロパティを使ったハック的な方法なので、直感的にはわかりにくいコードかもしれません。
ただ、border プロパティはほぼすべてのブラウザで動作しますので安心して使えると思います。
https://stackblitz.com/edit/tailwindcss-v3-step にて、実際に動作するコードを確認・編集できます。ご自由にご利用ください。
1. 想定読者と環境
Tailwind CSS を知っていて、ふんわりでも書き方を知っている方を対象に記載しています。
2. 実装方法
index.html ファイルのみで動作します。このファイルをサーバーにアップロードすればすぐに確認できます。ライセンスは MIT としますので、ご自由にお使いください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<title>Welcome to Tailwind v3!</title>
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=RocknRoll+One&display=swap" />
<!-- tailwind CDN -->
<script src="https://cdn.tailwindcss.com/3.0.23"></script>
<!-- tailwind customizing config -->
<script>
tailwind.config = {
theme: {
extend: {
fontFamily: {
sans: ['"RocknRoll One"'], // Google Fonts を指定
},
colors: {
primary: {
100: '#FAFAF2',
200: '#F3F3E9',
300: '#EBEBE1',
400: '#E4E4D8',
500: '#DCDCCF',
600: '#C8C8BB',
700: '#B3B3A6',
800: '#9F9F92',
900: '#8A8A7E',
},
},
},
},
};
</script>
</head>
<body>
<div class="flex w-[720px] h-[378px]">
<!-- Step.1 -->
<section class="w-full bg-primary-100">
<div class="flex flex-col justify-center items-center h-full p-8">
<p class="text-amber-500 mb-2 text-sm">Step. 1</p>
<p class="text-primary-900 mb-8 text-lg">デザインを探す</p>
<p class="text-primary-900">
リスペクトしたい気に入ったデザインが見つかれば完成したも同然です。きっとね。
</p>
</div>
</section>
<!-- ステップ間の斜め線部分 -->
<hr class="border-y-[189px] border-l-[24px] border-transparent border-l-primary-100 bg-primary-300" />
<!-- Step.2 -->
<section class="w-full bg-primary-300 text-primary-900">
<div class="flex flex-col justify-center items-center h-full p-8">
<p class="text-amber-500 mb-2 text-sm">Step. 2</p>
<p class="text-primary-900 mb-8 text-lg">実際に作ってみる</p>
<p class="text-primary-900">
試行錯誤しても実現できなければネットで検索しましょう~。根気よく頑張ればきっとできます。
</p>
</div>
</section>
<!-- ステップ間の斜め線部分 -->
<hr class="border-y-[189px] border-l-[24px] border-transparent border-l-primary-300 bg-primary-500" />
<!-- Step.3 -->
<section class="w-full bg-primary-500 text-primary-900">
<div class="flex flex-col justify-center items-center h-full p-8">
<p class="text-amber-500 mb-2 text-sm">Step. 3</p>
<p class="text-primary-900 mb-8 text-lg">制作物を公開する</p>
<p class="text-primary-900">
インプットだけではなくアウトプットもどんどん行いましょう~。アウトプット大事。
</p>
</div>
</section>
</div>
</body>
</html>
(1) CDN 読み込み部分
<!-- tailwind CDN -->
<script src="https://cdn.tailwindcss.com/3.0.23"></script>
Tailwind は CDN にも対応しているので、外部スクリプトを読み込むだけでサクッと使えるようになります。今回のようにサンプル作成の時には大いに助かります。
(2) Tailwind CSS のカスタマイズ
<!-- tailwind customizing config -->
<script>
tailwind.config = {
theme: {
extend: {
fontFamily: {
sans: ['"RocknRoll One"'], // Google Fonts を指定
},
colors: {
primary: {
100: '#FAFAF2',
200: '#F3F3E9',
300: '#EBEBE1',
400: '#E4E4D8',
500: '#DCDCCF',
600: '#C8C8BB',
700: '#B3B3A6',
800: '#9F9F92',
900: '#8A8A7E',
},
},
},
},
};
</script>
ここでは、Tailwind のカスタマイズを行っています。
カスタマイズの1つ目は、標準のフォントを Google Fonts の RocknRoll One を指定しています。
2つ目は、primary という名称で独自のカラーパレットを追加しています。
使うときは、HTML 要素の class 属性に text-primary-900 や bg-primary-500 などと指定できるようになります。
なお、primary のカラーパレット(100~900)は https://palettte.app/ を使って作成しました。Tailwind の公式ドキュメントにも記載のあるツールなのでおススメです。
(3) ステップコンポーネントのサイズ指定
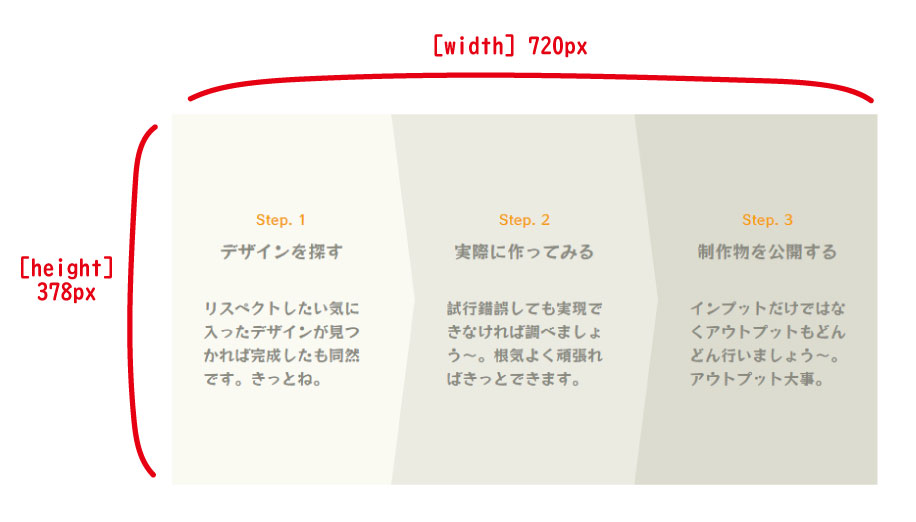
<div class="flex w-[720px] h-[378px]">
w-[720px] の指定は CSS で width: 720px; と指定するのと同義です。h-[378px] も同様で height: 378px; となります。
(4) ステップ部分
<!-- Step.1 -->
<section class="w-full bg-primary-100">
<div class="flex flex-col justify-center items-center h-full p-8">
<p class="text-amber-500 mb-2 text-sm">Step. 1</p>
<p class="text-primary-900 mb-8 text-lg">デザインを探す</p>
<p class="text-primary-900">
リスペクトしたい気に入ったデザインが見つかれば完成したも同然です。きっとね。
</p>
</div>
</section>
ステップの内容部分です。特に特筆すべきことは無さそうです。
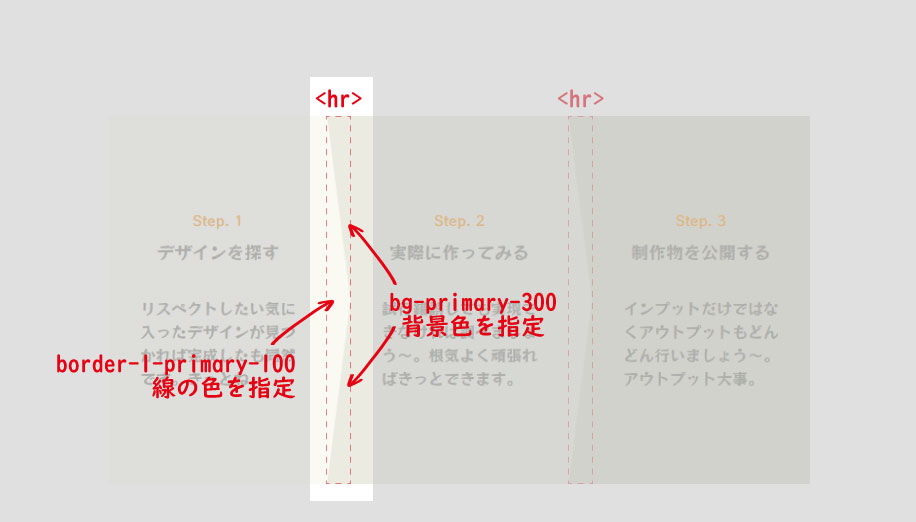
(5) ステップ間の斜め線部分
<!-- ステップ間の斜め線部分 -->
<hr class="border-y-[189px] border-l-[24px] border-transparent border-l-primary-100 bg-primary-300" />
左側のステップから続く三角形部分を CSS の border で実現しています。
border-y-[189px]の指定は CSS でのborder-top-width: 189px; border-bottom-width: 189px;となります。189pxには、コンポーネントの高さ378pxの半分の値を指定します。border-l-[24px]の指定は CSS でのborder-left-width: 24px;となります。24pxは適当にバランスが良くなるように調整した結果です。border-transparentで上下左右の線を一旦透過にして、border-l-primary-100にて左側の線のみprimary色に指定しています。bg-primary-300にて、右側のステップ背景色と同じ色を指定しています。
おわりに
以上、Tailwind CSS を使った、ステップコンポーネントの作り方でした。Tailwind CSS は好き嫌いが別れるツールかと思いますが、私にとっては大変便利でこれからも使う機会が増えると思います。
https://stackblitz.com/edit/tailwindcss-v3-step にて、実際に動作するコードを確認・編集できます。ご自由にご利用ください。