Node.js (TypeScript) で playwright を使う方法
shell
# nodejsプロジェクトを作成 (作業ディレクトリ内で以下のコマンドを実行)
> npm init -y
# typescript関連をインストール
> npm i typescript ts-node
# playwrightをインストール
> npm i playwright
# Chromium などのヘッドレスブラウザをインストールする
> npx playwright install
playwright は typescript で作られているので、型情報もしっかりあります。
index.ts
import * as playwright from "playwright";
run();
async function run() {
// ブラウザを起動する
const browser = await playwright.chromium.launch({
args: [`--lang=ja,en-US,en`], // デフォルト言語設定: 英語⇒日本語
headless: false,
});
const context = await browser.newContext();
// ページを作成
const page1 = await context.newPage();
// ページを開く
await page1.goto(`https://google.co.jp/`);
// スクリーンショット
await page1.screenshot({ path: `sample1.png`, fullPage: true });
// 終了
await browser.close();
}
package.json
{
"scripts": {
"dev": "ts-node index.ts"
},
"dependencies": {
"playwright": "^1.40.1",
"ts-node": "^10.9.2",
"typescript": "^5.3.3"
}
}
npm run dev を実行すると以下のような sample1.png が出力されます。
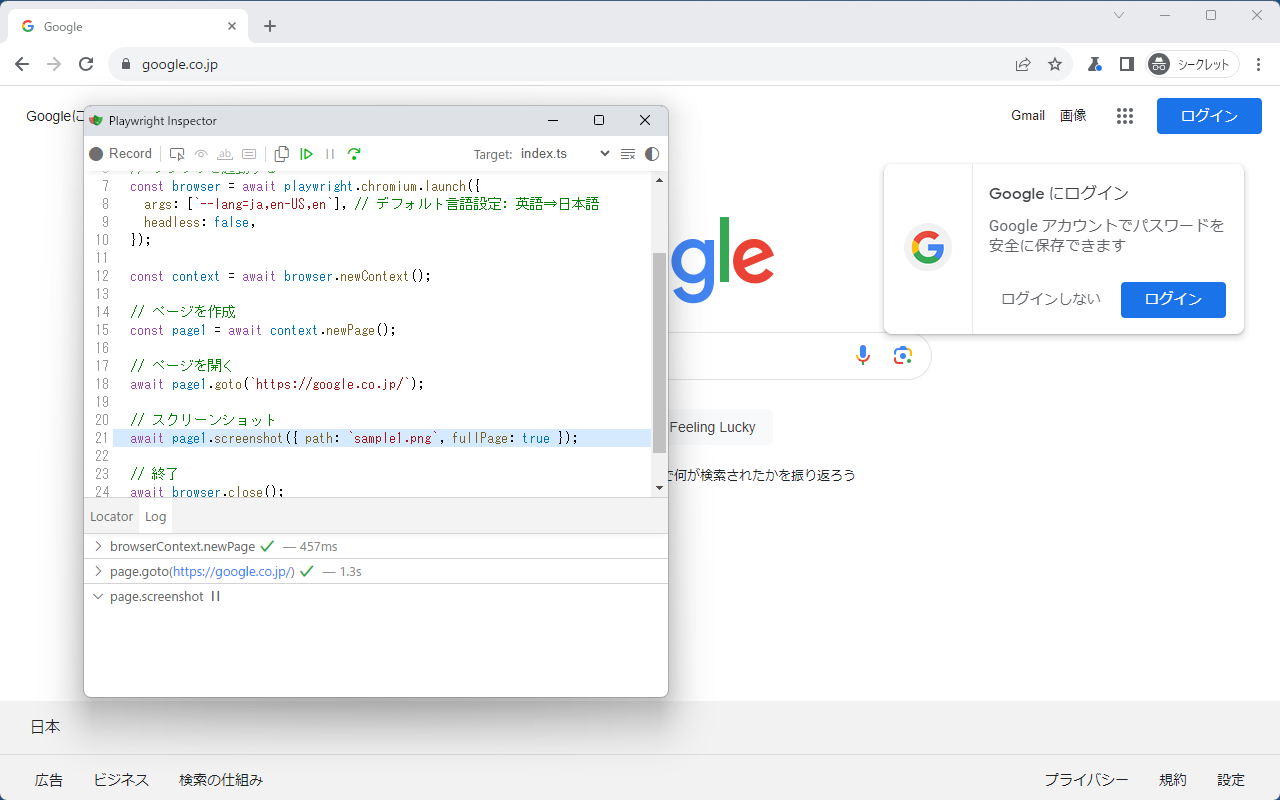
Playwright インスペクター (デバッグ)
インスペクターというデバッグツールが内蔵されている。先ほどの例で作成した index.ts がインスペクターウィンドウに表示されて、Chromium のブラウザ画面を見ながら一行ずつデバッグ実行できる神ツール。
以下のように一時的な環境変数を設定することで利用可能。
Unix 系
$ PWDEBUG=1 npm run dev
Windows 系 (PowerShell)
> $env:PWDEBUG=1
> npm run dev
Windows 系 (Batch)
> set PWDEBUG=1
> npm run dev
-
PWDEBUG=0
デフォルトモード -
PWDEBUG=1
ブラウザはヘッドモードで起動します
デフォルトのタイムアウトは0に設定されています
インスペクターが表示されます -
PWDEBUG=console
開発者ツールコンソールでデバッグするためにブラウザが構成されます
デフォルトのタイムアウトは0に設定されています
Playwrightセレクターを生成して強調表示するようにブラウザーでオブジェクトを構成します。これは、テキストまたは複合セレクターを検証するために使用できます。
参考
新しいタブにページ遷移
ts
// 新しいタブにページ遷移
const [newPage] = await Promise.all([
context.waitForEvent('page'),
page.locator(`a#example`).click() // 画面遷移
])