環境
Nuxt 3 + Strapi 4
package.json
{
"dependencies": {
},
"devDependencies": {
"@nuxtjs/strapi": "^1.5.0",
"nuxt": "3.0.0-rc.8"
}
}
Strapi4 と nuxt3 のセットアップ方法は省略しています。あらかじめ用意する必要があります。
@nuxtjs/strapi のセットアップ
nuxt.config.ts
import { defineNuxtConfig } from "nuxt";
// https://v3.nuxtjs.org/api/configuration/nuxt.config
export default defineNuxtConfig({
// ☆ 追加 ☆
buildModules: [
// strapi
[
"@nuxtjs/strapi",
{
url: process.env?.STRAPI_URL || `http://localhost:1337`,
prefix: "/api",
version: "v4",
cookie: {},
},
],
],
});
nuxt.config.ts の buildModules に @nuxtjs/strapi を使うことを指定します。
Strapi のログイン/ログアウト処理
app.vue
<script lang="ts" setup>
import { Ref } from "vue";
/**
* ログインボタンのクリックイベント
*/
async function onLogin() {
try {
const strapiAuth = useStrapiAuth();
// ログイン処理を実行
const res = await strapiAuth.login({
identifier: `user@example.com`, // ログインするID (メールアドレス)
password: `********`, // パスワード
});
console.log(`res.jwt >>`, res.jwt);
// ログイン中のユーザー情報を取得
const user = useStrapiUser();
console.log(`user >>`, user);
// ログイン中のトークンを取得
const token = useStrapiToken() as Ref<string>;
console.log(`token >>`, token.value);
} catch (ex) {
// エラー失敗時の内容
console.log(`ログインエラー`, ex);
}
}
/**
* ログアウトボタンのクリックイベント
*/
async function onLogout() {
try {
const strapiAuth = useStrapiAuth();
// ログアウト処理を実行
strapiAuth.logout();
console.log(`ログアウト`);
} catch (ex) {
// エラー失敗時の内容
console.log(`ログアウトエラー`, ex);
}
}
</script>
<template>
<div>
<button @click="onLogin">ログイン</button>
<button @click="onLogout">ログアウト</button>
</div>
</template>
おわり。

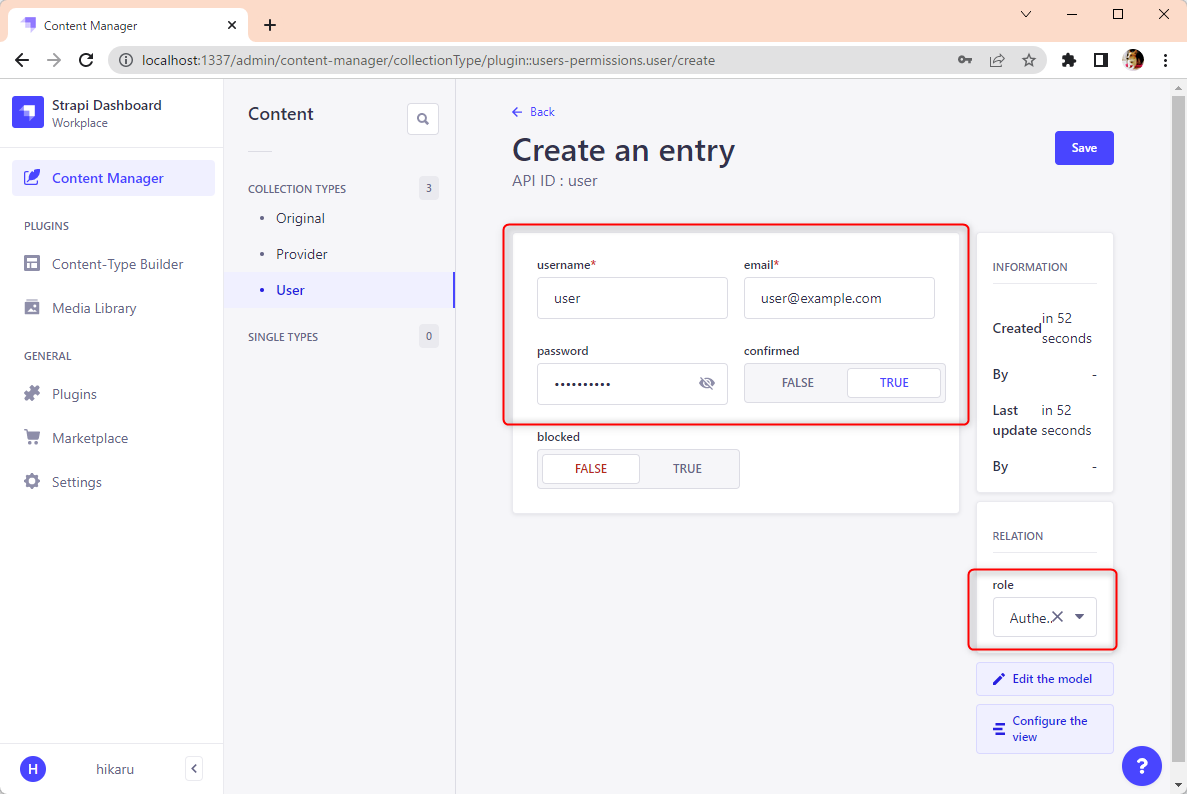
 Strapi Dashboard 画面
Strapi Dashboard 画面