chrome のデベロッパーブログ によると、Chrome v83 から内蔵の DevTools にて色覚異常のシミュレーションができるようになったようです。
この記事では色覚異常のシミュレーション操作方法を記載します。
手順
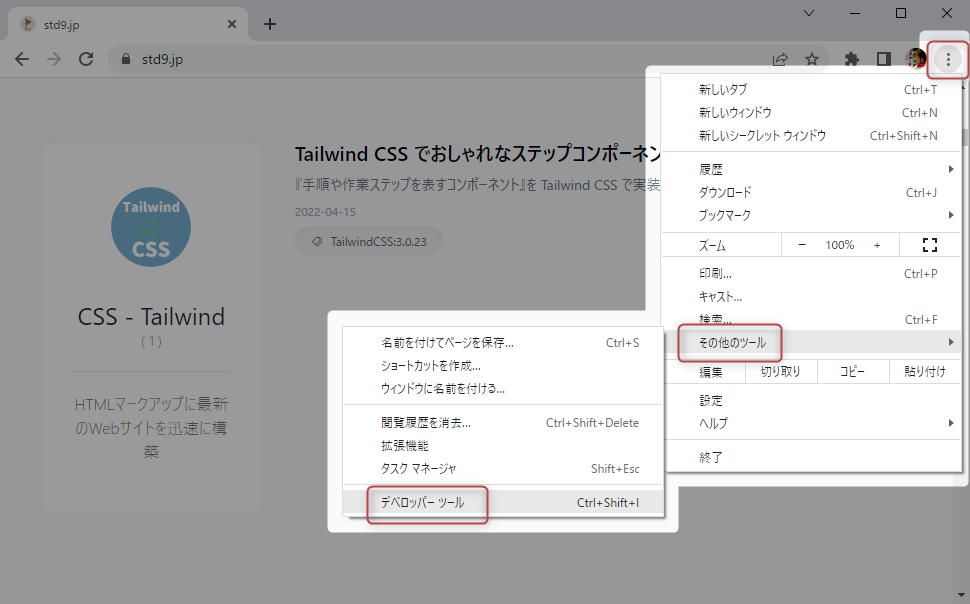
(1) Chrome の デベロッパーツールを開く
Chrome 内の「・・・」⇒「その他ツール」⇒「デベロッパーツール」から開けます。
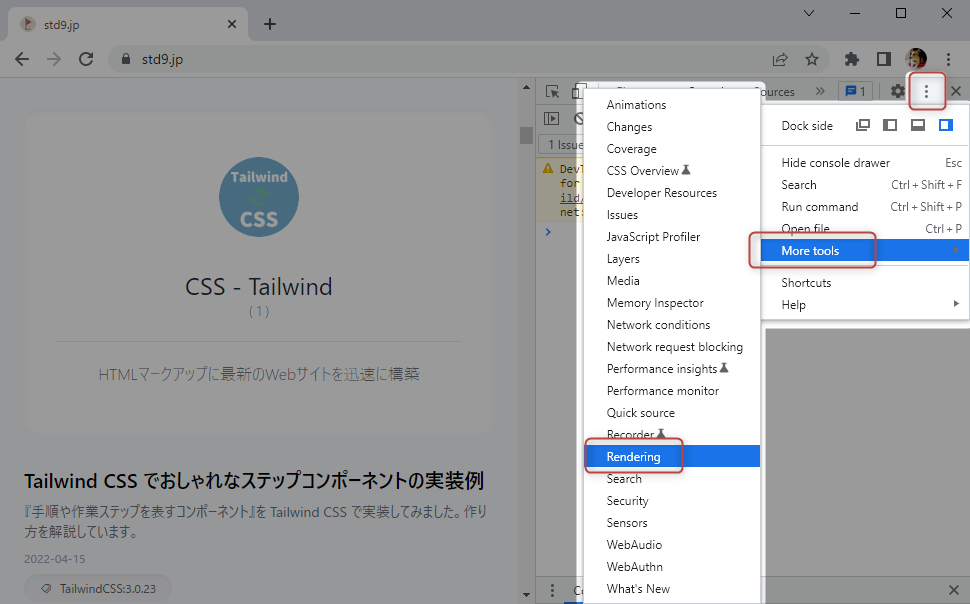
(2) デベロッパーツールから Rendering 項目を表示する
デベロッパーツール内の「・・・」⇒「More Tools」⇒「Rendering」から表示できます。
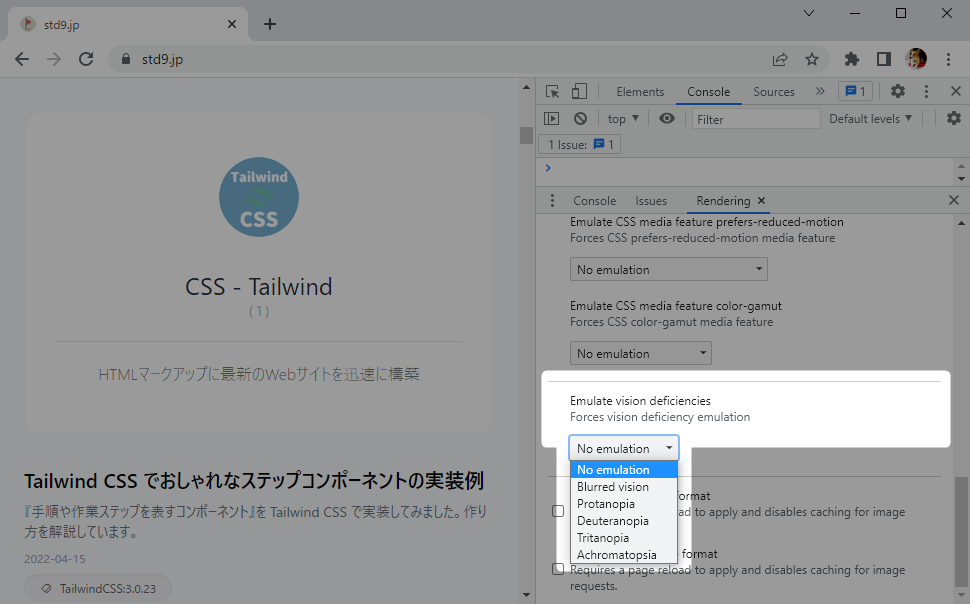
(3) Emulate vision deficiencies からシミュレーション設定を行う
Rendering 内の 「Emulate vision deficiencies」からシミュレーションを選択できます。