Strapi (ストラピ) とは
Strapi は RESTful/GraphQL などの API を GUI で生成・管理し、JavaScript/TypeScript でカスタマイズも可能な Node.js 用のバックエンドシステムです。個人開発や手っ取り早く立ち上げたいときに大変助かる存在です。
Strapi は Python でいう Django みたいな役割をしてくれます。Firebase (Authentication や Storage, Firestore, Functions など) の代用としても Strapi が使え、VPS やオンプレ環境でも動作します。
Strapi の読み方
Strapi の読み方は、Strapi 公式 YouTube チャンネルの Get started with Strapi v4 in 3 minutes を拝見すると『ストラピ』と発音しているようです。
なお、別の読み方として『ストラップ』と紹介している日本語の記事も見かけますが、ストラップのスペルは Strap なので私は『ストラピ』と心の中で読んでます。
なお、Strapi という名前は Strapi Handbook によると、Boot strap your API に由来しているそうです。
Strapi のバージョンについて
v3 系と v4 系で npm でのパッケージ名が変わっていますので注意が必要です。
| バージョン | npm パッケージ名 | 備考 |
|---|---|---|
| v3 系 | strapi | 2022年第3四半期でサポート終了 |
| v4 系 | @strapi/strapi | 最新バージョン |
この記事では、執筆時点での最新版である Strapi Version 4 系について記載しています。
Strapi v4 のセットアップ
> npx create-strapi-app@latest my-project --quickstart --ts
-
npx create-strapi-app@latest
strapi v4 のセットアップを行うコマンドです。
@latest部分はコマンド実行時点での最新バージョンでセットアップすることを指示します。 -
my-project
セットアップを行うプロジェクト名です。自由に名前を付けられます。
-
--quickstart オプション
クイックスタートオプションを指定します。省略してマニュアルで構成を指定することもできますが、特に困ることは無いので私はいつも
--quickstartを指定しています。 -
--ts オプション
TypeScript 構成でセットアップを行います。省略すると JavaScript で構成されます。
数分待つと自動的に開発用サーバーが立ち上がり、以下のようにブラウザが開き管理者アカウント作成画面に遷移します。
参考
スケジュール機能 (Cron jobs)
特定の日時に実行する任意の関数をスケジュールできます。この機能は内部的に node-schedule パッケージを使用しています。
Cron スタイルのスケジューリング
* * * * * *
┬ ┬ ┬ ┬ ┬ ┬
│ │ │ │ │ |
│ │ │ │ │ └ 曜日 (0 - 7) (0:日曜, 1:月曜, 2:火曜, 3:水曜, 4:木曜, 5:金曜, 6:土曜)
│ │ │ │ └───── 月 (1 - 12)
│ │ │ └────────── 日 (1 - 31)
│ │ └─────────────── 時 (0 - 23)
│ └──────────────────── 分 (0 - 59)
└───────────────────────── 秒 (0 - 59, 省略可能)
シンプルな Cron jobs の作成方法
export default {
/**
* Cron jobs サンプル
* 実行タイミング: 毎週月曜日の午前1時
*/
'0 0 1 * * 1': ({ strapi }) => {
// ここに独自のロジックを追加します。
// (例: メールのキューを送信する、データベースのバックアップを作成するなど)
},
};
タイムゾーンを指定した Cron jobs の作成方法
export default {
/**
* Cron jobs タイムゾーンを指定したサンプル
* 実行タイミング: 毎週月曜日の午前1時、日本時刻
*/
myJob: {
task: ({ strapi }) => {
// ここに独自のロジックを追加します。
// (例: メールのキューを送信する、データベースのバックアップを作成するなど)
},
options: {
rule: '0 0 1 * * 1',
tz: 'Asia/Tokyo',
},
},
};
タイムゾーンリストは https://en.wikipedia.org/wiki/List_of_tz_database_time_zones#List から確認できます。
Cron jobs の有効化
Cron jobs を有効にするには、サーバー構成ファイル(./config/server.ts) の cron.enabled で true を設定し、Cron jobs を指定します。
import cronTasks from "./cron-tasks";
export default ({ env }) => ({
host: env(`HOST`, `0.0.0.0`),
port: env.int(`PORT`, 1337),
// 以下の項目を追加
cron: {
enabled: true,
tasks: cronTasks,
},
});
参考
strapi のメール送信機能
@strapi/provider-email-nodemailer パッケージを追加します。
> npm i @strapi/provider-email-nodemailer
各種パッケージのバージョンはこんな感じ。
{
"name": "example",
"dependencies": {
"@strapi/plugin-i18n": "4.3.2",
"@strapi/plugin-users-permissions": "4.3.2",
"@strapi/provider-email-nodemailer": "^4.4.1",
"@strapi/strapi": "4.3.2",
"better-sqlite3": "7.4.6"
},
"license": "MIT"
}
メール送信用の設定を config/plugins.ts に記載します。今回は .env から設定を取得するようにしています。
export default ({ env }) => ({
email: {
config: {
provider: `nodemailer`,
providerOptions: {
host: env(`EMAIL_SMTP_HOST`),
port: env(`EMAIL_SMTP_PORT`, 587),
auth: {
user: env(`EMAIL_SMTP_USER`),
pass: env(`EMAIL_SMTP_PASS`),
},
},
settings: {
defaultFrom: env(`EMAIL_ADDRESS_FROM`),
defaultReplyTo: env(`EMAIL_ADDRESS_REPLY`),
},
},
},
});
HOST=0.0.0.0
PORT=1337
APP_KEYS=***************
API_TOKEN_SALT=***************
ADMIN_JWT_SECRET=***************
JWT_SECRET=***************
EMAIL_SMTP_HOST=example.com
EMAIL_SMTP_PORT=587
EMAIL_SMTP_USER=foo@example.com
EMAIL_SMTP_PASS=foo
EMAIL_ADDRESS_FROM=foo@example.com
EMAIL_ADDRESS_REPLY=foo@example.com
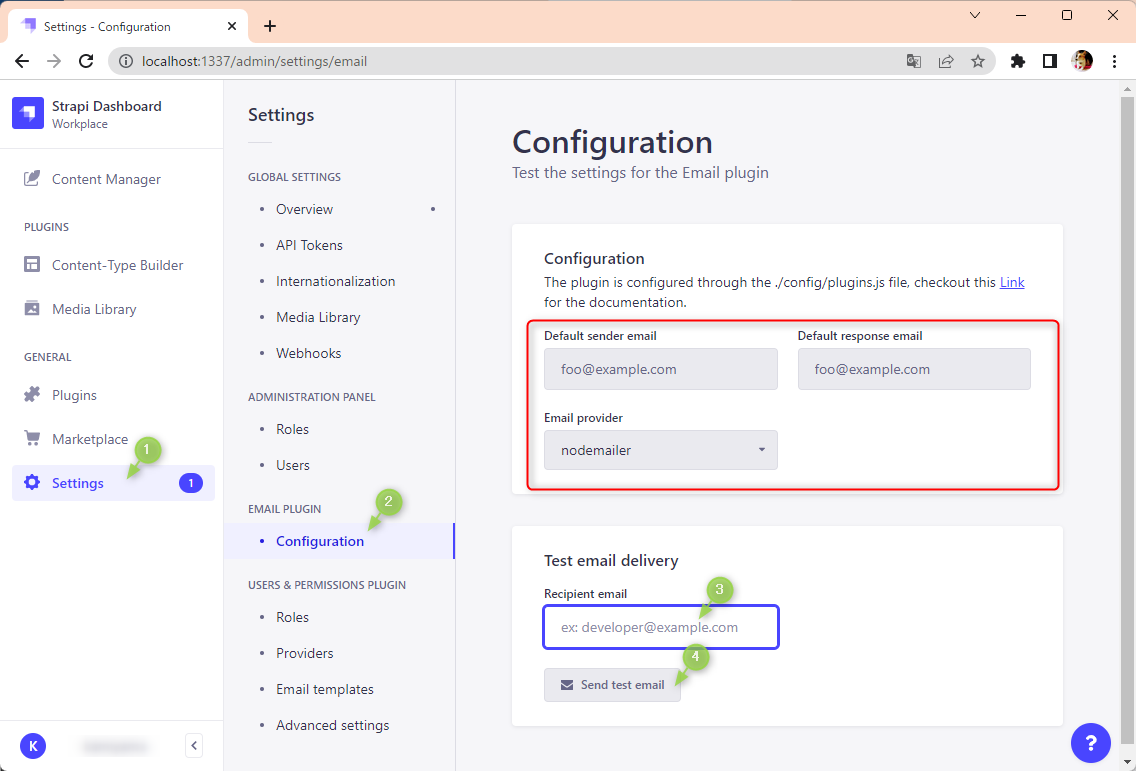
『Strapi Dashboard』の設定画面からメールの送信テストができます。
ローカルプラグイン開発 (Strapi Plugin を追加する方法)
> npm run strapi generate