この記事は Visual Studio 2017 の入門用として『初めてのC#アプリケーションを作ってみよう(*'ω'*)/』という方を対象に、簡単なアプリケーションの作成方法を記載しました。
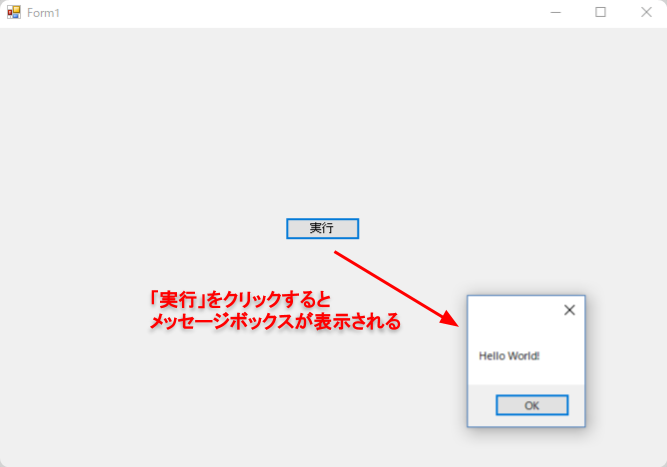
完成イメージは**「ボタンをクリックするとメッセージボックスを表示させる」**簡単なものです。
以下の環境にて作成・確認しました。
| No. | 項目 | バージョン |
|---|---|---|
| 1 | OS | Windows 10 64bit (1709) |
| 2 | Visual Studio 2017 | 15.6.4 |
- なお、
Visual Studio 2017のインストール方法は割愛していますので、あらかじめインストールしておいてください - Visual Studio 2017 より新しいバージョンでも概ね一緒と思われます
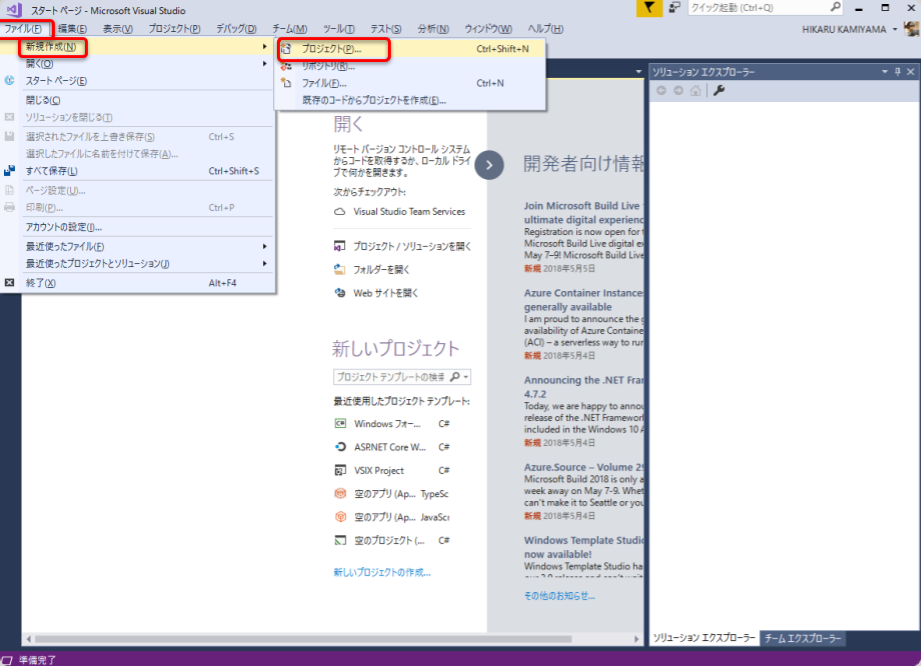
(1) プロジェクトの作成
新規でプロジェクトを作成します。
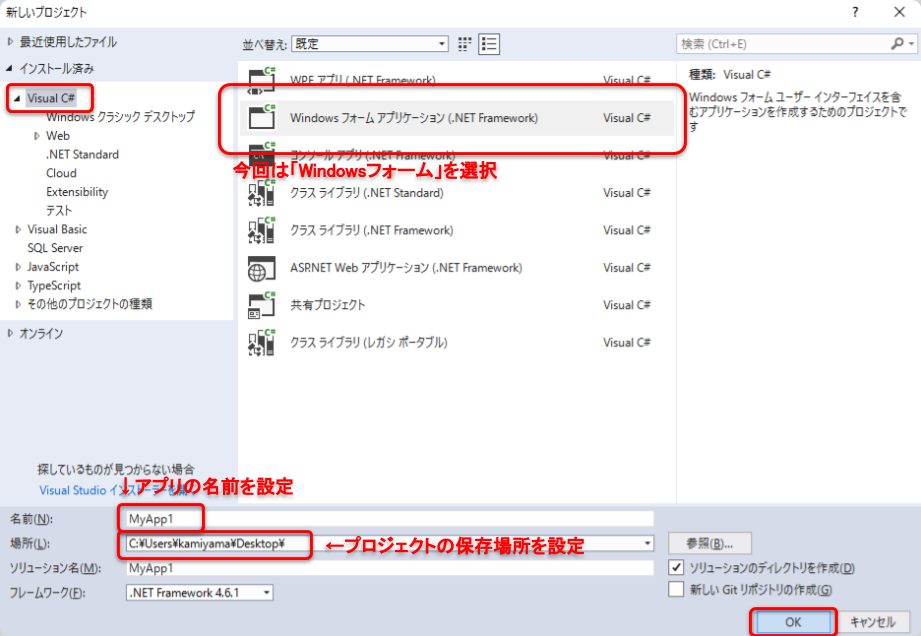
(2) プロジェクトテンプレートの選択
プロジェクトのテンプレート(ひな形)を選択します。
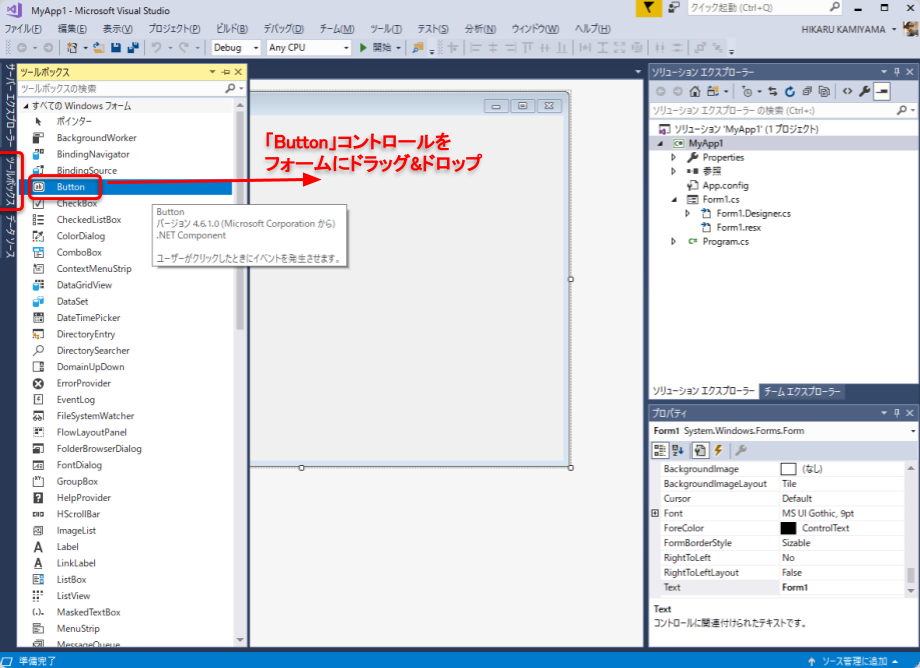
(3) フォームにボタンを追加
作成したプロジェクトのフォーム(アプリケーションの画面)にボタンコントロールを追加します。
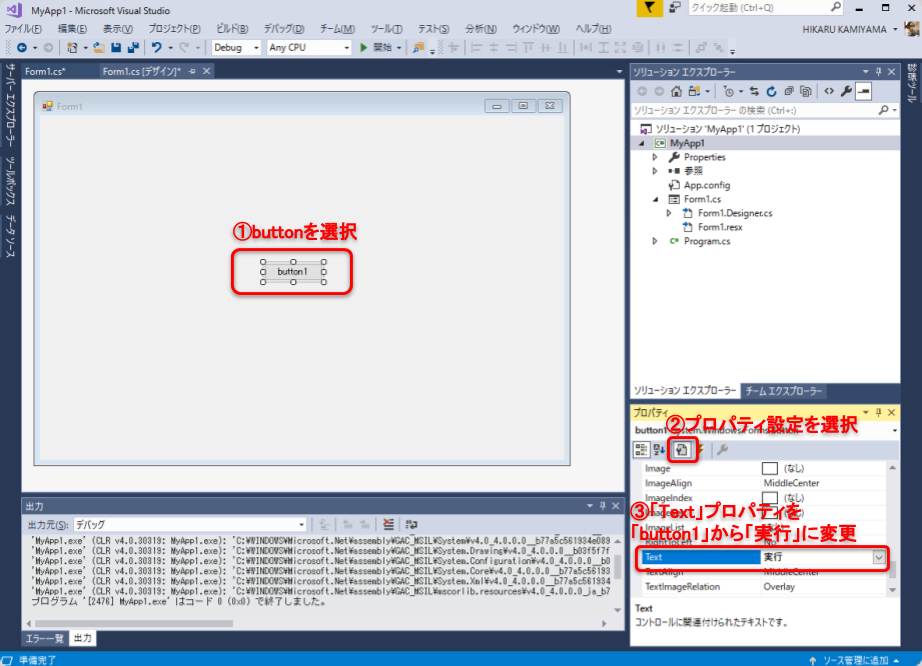
(4) ボタンに表示するテキストを変更
追加したボタンのTextプロパティを変更するとボタンに表示される文字列を変更することができます。
なお、プロパティはText以外にもボタンの色やフォントなどを設定できる項目が存在します。
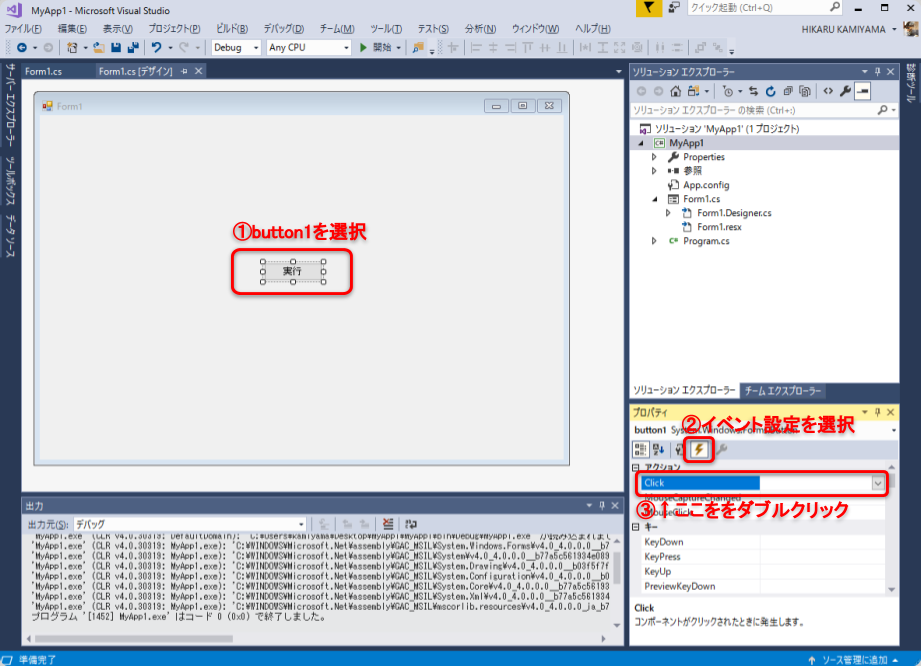
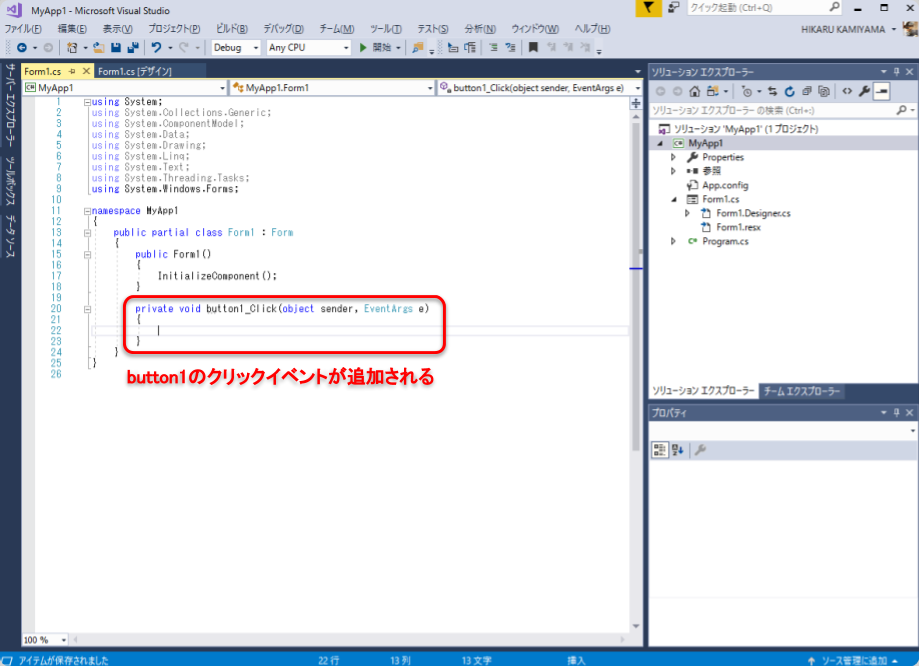
(5) ボタンのクリックイベントを追加
ボタンをクリックした際の処理を追加します。
自動的に以下の画面に切り替わります。
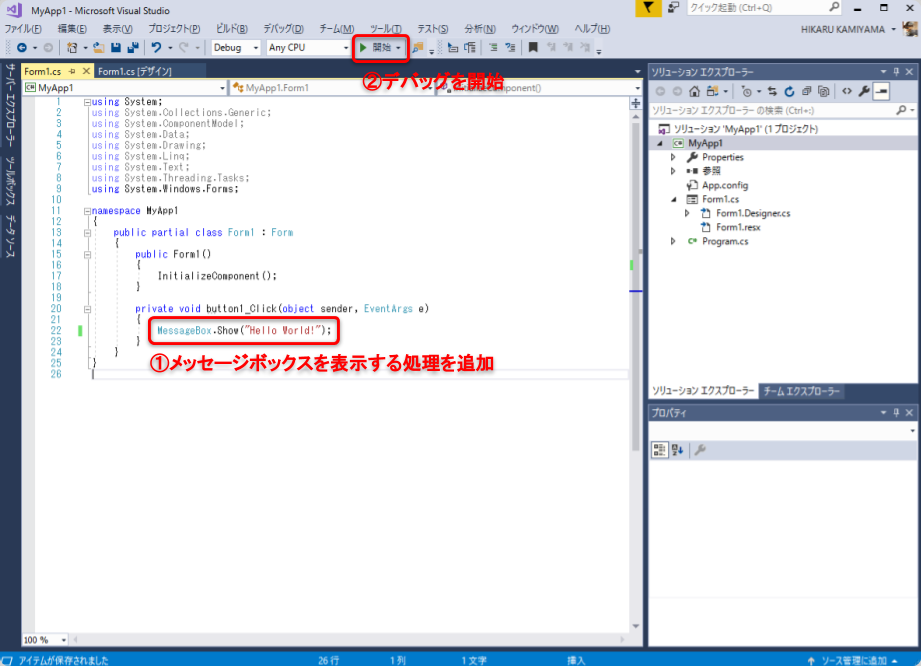
(6) クリックイベントの処理を追加 & デバッグ実行
以下のようにクリックした際の処理内容を追加します。
Form1.cs
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello World!");
}
(7) 動作確認
以下のように動作すれば無事に完成です!
以上で完了です。お疲れ様でした~

 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8