Nuxt.JS v3 で Tailwind CSS をインストールする方法を記載します。
Nuxt2 用の @nuxtjs/tailwindcss パッケージ は利用せず、素の Tailwind CSS を nuxt3 で使えるようにセットアップを行います。
全体の流れ
Tailwind CSS を Nuxt3 で使うには、以下の手順でセットアップを行います。
npx nuxi initコマンドでNuxt3 プロジェクトを作成- TailwindCSS パッケージを追加
- tailwind.config.js 設定ファイルに対象テンプレートを指定
- assets/css/main.css ファイルを追加
- nuxt.config.ts 設定ファイルに css と build 設定を追加
- 動作確認
(1) Nuxt3 プロジェクトの作成
Nuxt3 の公式情報に従い、プロジェクトを作成します。
# nuxt3の新規プロジェクトを作成
$ npx nuxi init nuxt3-tailwind-example
# カレントディレクトリを移動
$ cd nuxt3-tailwind-example
# 各種パッケージのインストール
$ npm i
# 開発環境で実行 (Ctrl+Cで停止)
$ npm run dev
(2) TailwindCSS パッケージをインストール
TailwindCSS に必要な公式パッケージを追加します。
# TailwindCSSに必要な公式パッケージを追加
$ npm install -D tailwindcss postcss autoprefixer
(3) tailwind.config.js 設定ファイルを追加
TailwindCSS に対象のテンプレートファイルを指示します。
module.exports = {
content: [
'./app.{vue,js,ts,jsx,tsx}',
'./components/**/*.{vue,js,ts,jsx,tsx}',
'./layouts/**/*.{vue,js,ts,jsx,tsx}',
'./pages/**/*.{vue,js,ts,jsx,tsx}',
'./plugins/**/*.{js,ts}',
],
theme: {
extend: {},
},
plugins: [],
}
(4) assets/css/main.css ファイルを追加
Tailwind ディレクティブを CSS に追加します。
assets/css/main.css ファイルを作成し、Tailwind の各レイヤーに @tailwind ディレクティブを追加します。
@tailwind base;
@tailwind components;
@tailwind utilities;
(5) nuxt.config.ts 設定ファイルの修正
nuxt.config.ts 設定ファイルに css と build 設定を追加します。
import { defineNuxtConfig } from 'nuxt'
// https://v3.nuxtjs.org/api/configuration/nuxt.config
export default defineNuxtConfig({
// 追加
css: [
'@/assets/css/main.css',
],
// 追加
postcss: {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
},
})
以上で設定は完了です。
(6) 動作確認
実際に TailwindCSS が利用できることを確認するために app.vue ファイルを以下のように書き換えます。
<template>
<div>
<!-- merginとテキストサイズとアンダーラインの設定 -->
<p class="m-10 text-xl underline">Hello World!</p>
</div>
</template>
以下のように表示されれば動作完了です。
参考
-
ソースコード (GitHub)
-
ソースコード (ZIP ダウンロード)
https://github.com/alclimb/nuxt3-tailwind-example/archive/refs/heads/main.zip
今回のソースコードの URL を記載しておきます。ライセンスは MIT としていますのでご自由に利用ください。
おまけ
エディタに Visual Studio Code を利用しているのであれば、以下の拡張機能が大変おすすめです。
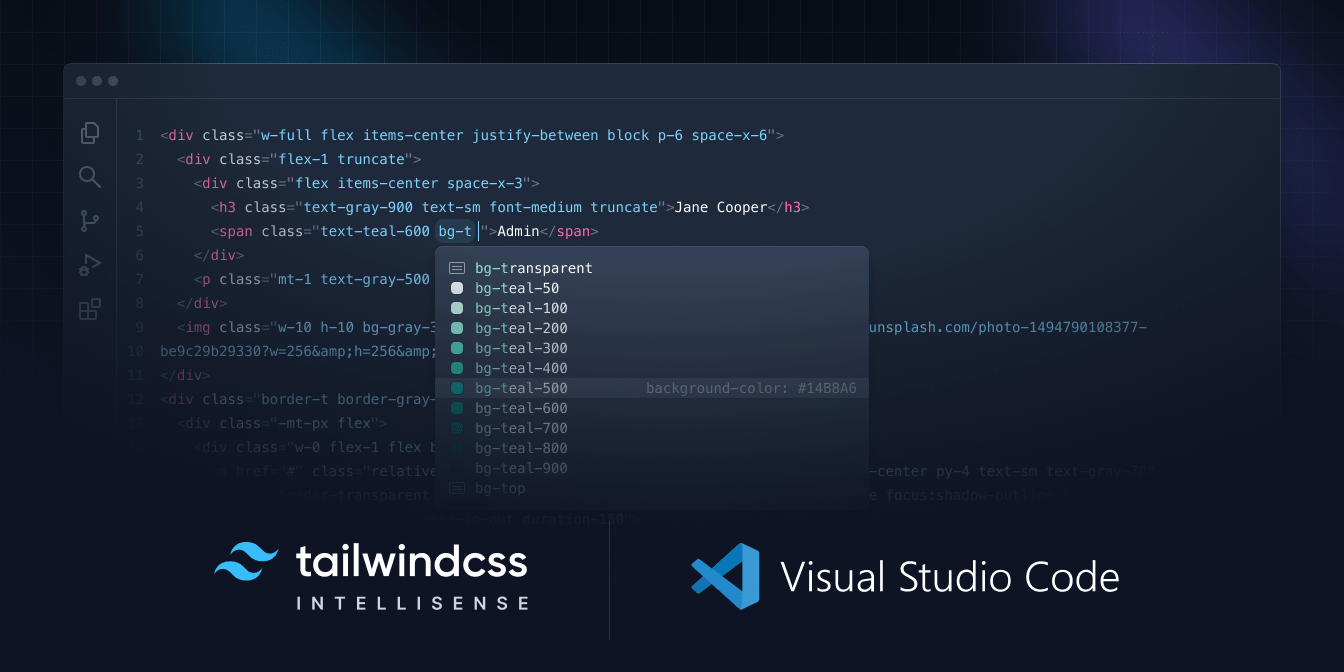
(1) Tailwind CSS IntelliSense
Tailwind CSS IntelliSense は Tailwind Labs が公開している VSCode 用のインテリジェントな TailwindCSS ツールです。構文の強調表示やオートコンプリート、リンティングなどの機能を提供してくれます。
この拡張機能のおかげで、Tailwind CSS の各クラス名を正確に覚えていなくても、1文字以上入力すれば VSCode が候補を表示してくれるので大変助かっています。
(2) Vue Language Features (Volar)
Vue Language Features (Volar) は Vue が公開している VSCode 用の Vue3 サポート機能です。Vue3 で新たに追加された構文に対する強調表示やオートコンプリート、リンティングなどの機能を提供してくれます。
私は長らく Vetur を使用していましたが、現在は完全に Volar に移行しました。Vue3(Nuxt3) 系を利用するのであれば、Vue 開発者である Evan You さんも Volar を推奨しています。
ところで、なぜ 麦わらの海賊旗 なんでしょう・・・??コレダイジョウブナン?