この記事では NuxtJS v3 のプラグイン実装方法と利用方法のサンプルを記載します。
プラグインの実装例
plugins フォルダを作成して JavaScript/TypeScript コードを入れておくと、Nuxt.js が自動的に読み込んで使用できます。
./plugins/AppUrl.ts
import { defineNuxtPlugin } from "#app";
export class AppUrl {
/** サイトのURLを取得する */
public siteUrl() {
return `https://example.com`;
}
/** サイト共通のOGP画像のURLを取得する */
public getOgpUrl() {
return `${this.siteUrl()}/ogp.png`
}
}
const appUrl = new AppUrl();
// カスタムプラグインappUrlとしてnuxtに登録する
export default defineNuxtPlugin(nuxtApp => {
nuxtApp.provide('appUrl', appUrl);
});
//
// nuxt用の型定義 (TypeScript用)
//
declare module '#app' { interface NuxtApp { $appUrl: AppUrl } }
declare module '@vue/runtime-core' { interface ComponentCustomProperties { $appUrl: AppUrl } }
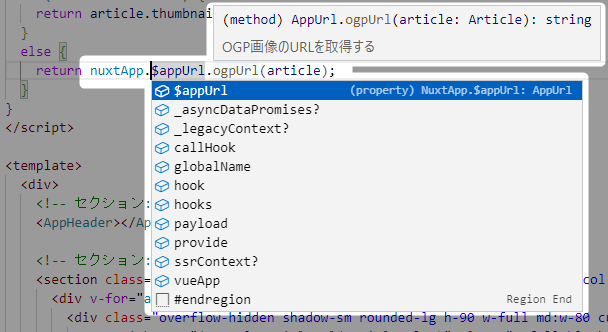
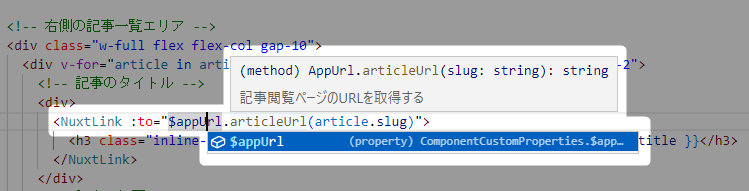
TypeScript の場合は nuxt プラグイン用の型定義を追加することで、プラグイン利用側の template からコード補完などのインテリジェンスが利用できます。
プラグインの利用例
./app.vue
<script lang="ts" setup>
// プラグインで実装した処理を呼び出し (プログラムから)
const nuxtApp = useNuxtApp();
console.log(nuxtApp.$appUrl.siteUrl());
</script>
<template>
<!-- プラグインで実装した処理を呼び出し (テンプレートから) -->
<p>{{ $appUrl.siteUrl() }}</p>
</template>
VSCode と TypeScript の組み合わせなら、<script> 内や <template> 内でインテリジェンスが有効になるので大変便利です。
おわり。